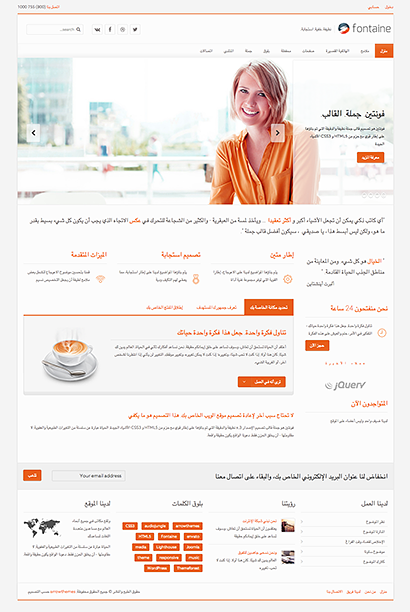
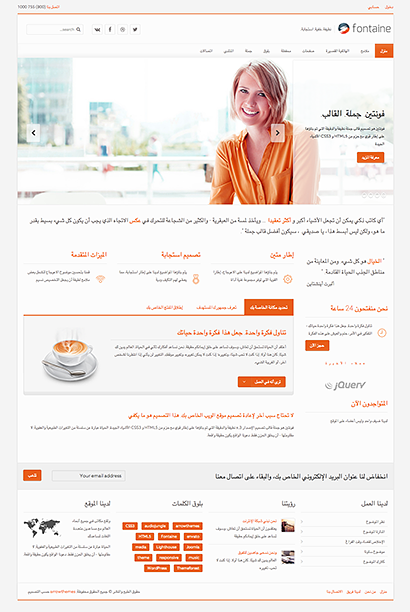
RTL Language Ready
This theme comes with RTL Language support.


This theme comes with RTL Language support.


Perhaps travel cannot prevent bigotry, but by demonstrating that all peoples cry, laugh, eat, worry, and die
Our themes are built on Warp, a powerful framework which provides a rich tool set for development
Our themes are built on Warp, a powerful framework which provides a rich tool set for development

Perhaps travel cannot prevent bigotry, but by demonstrating that all peoples cry, laugh, eat, worry, and die
Our themes are built on Warp, a powerful framework which provides a rich tool set for development
Our themes are built on Warp, a powerful framework which provides a rich tool set for development
This theme is built on Warp Framework to give you the best experience in building your site. Warp framework is a light weight frameworkm, created by YOOtheme, which is built on a grid system and modular structure.
To make it even more intuitive, we've coded the frontend with UIkit. Uikit gives you a comprehensive collection of HTML, CSS, and JS components which is simple to use, easy to customize and extendable.





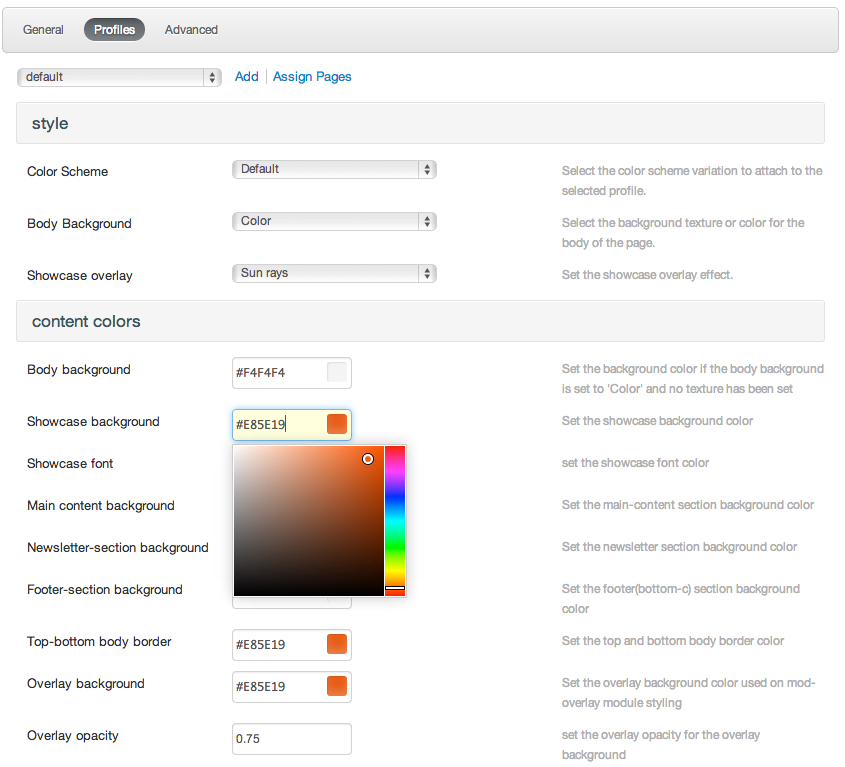
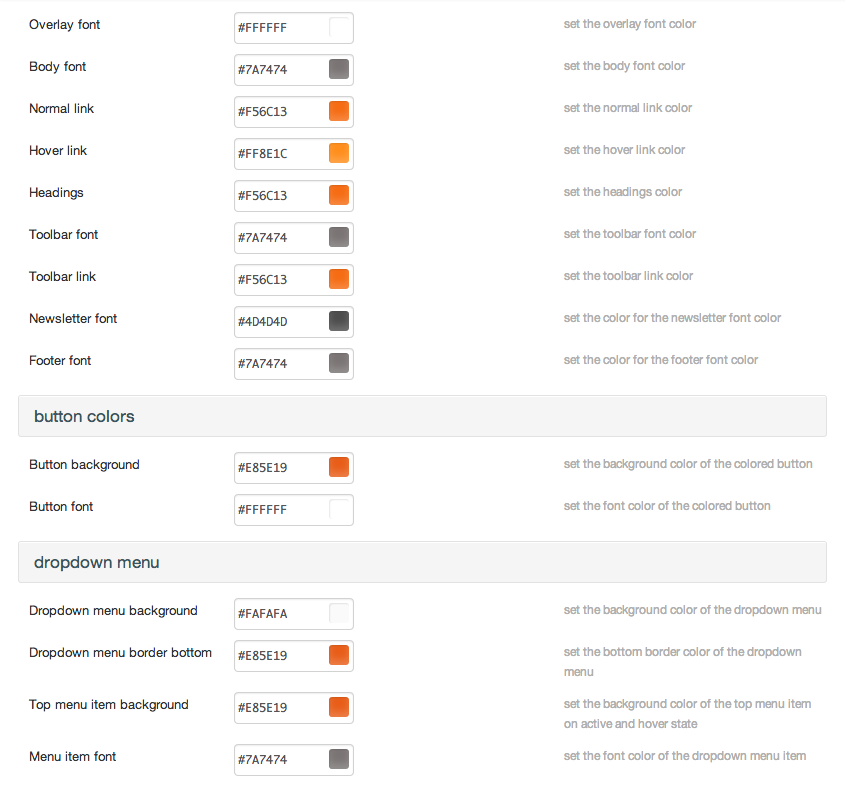
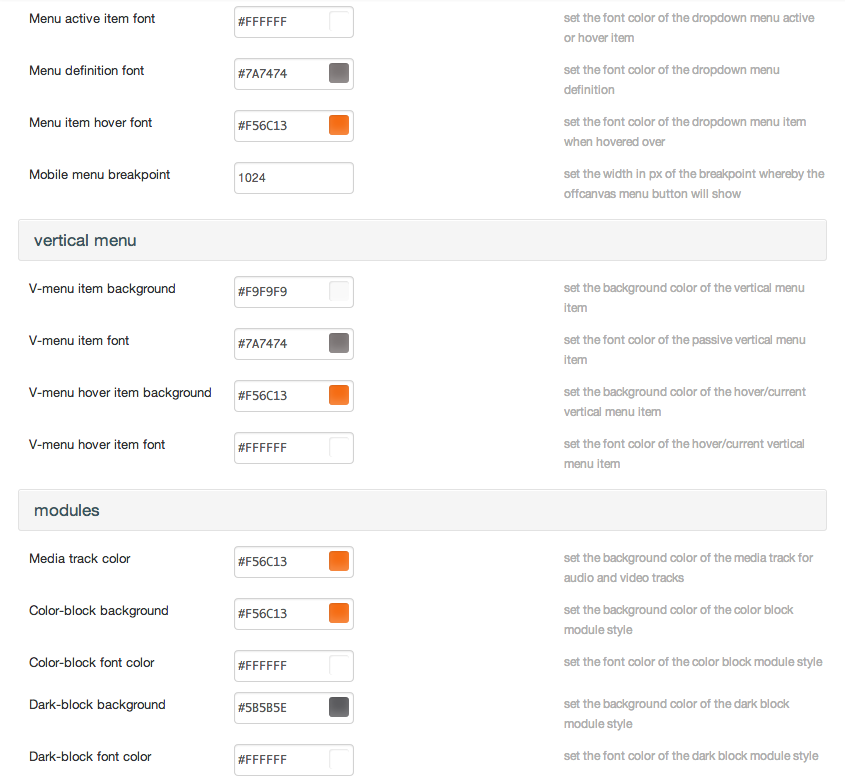
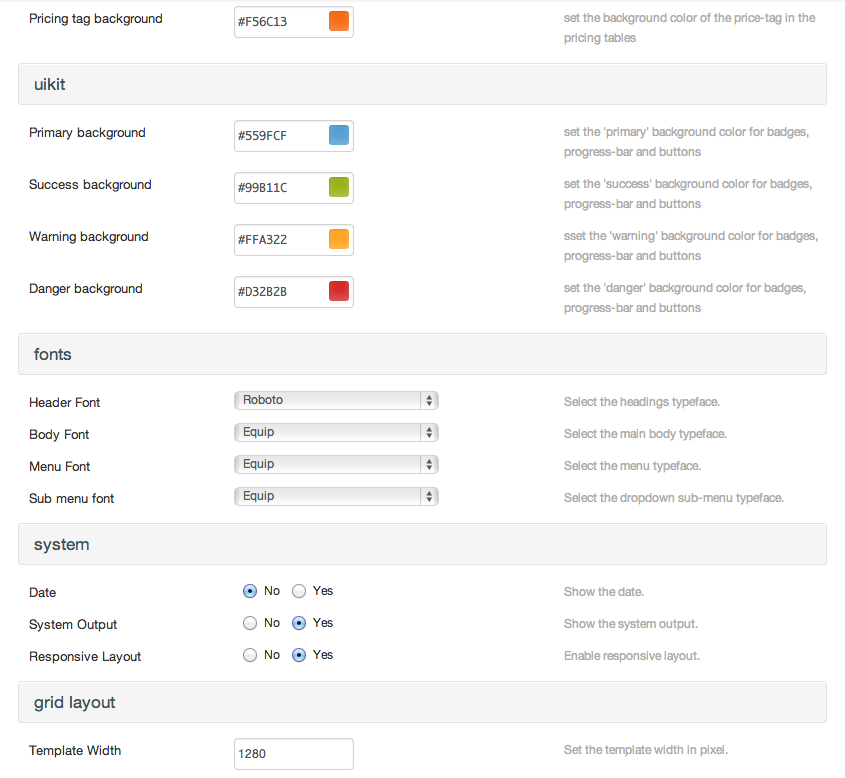
This theme comes packed with 6 color presets. The template settings also allows you to create an unlimited color profiles using the color pickers and pre-defined background settings. Check out the admin panel to see available options in the template backend.
Icons can be added in menus, lists, buttons, modules, and basically, in any content. These icons are made available by Font Awesome and Pixeden. These icons use icon fonts which ensures they look sharp even on retina displays.
[icon style="icon-gear"/]
To add an icon to a menu item, create/edit a menu item > on the menu edit screen, click on 'Link type options' tab > on the 'link CSS style' option, add the icon name e.g icon-group
To add an icon to a module, create/edit a module > on the module edit screen, click on 'Advanced options' tab > on the 'Module Class Suffix' option, add the icon name e.g icon-comments
To add an icon to a list, use the list shortcode and apply the 'list-icons' style > then specify the icon name in the list items. You can see more examples here
[list style="list-icons"] [li icon="icon-asterisk"]List Item 1[/li] [li icon="icon-asterisk"]List Item 2[/li] [li icon="icon-asterisk"]List Item 3[/li] [/list]
To add icons to buttons, see this page
Use the [pricing_grid] shortcode to create a set of pricing tables. You can create a minimum of 2 pricing tables and a maximum of 6 pricing tables.
You can set a pricing table to have focus by using the focus option in the table-config attribute. You can further shift the focus pricing table upwards to create symmetry by using the uk-shift-top option. Notice also how the focused table has more items to make it larger and thus fitting with the shift.
You can use the uk-text-success class and uk-text-danger class to change the color of the icons
save 10% on bundle
save 30% on bundle
save 20% on bundle
This project was done by John Doe on themeforest and cost him $35. All the work was done in under 2 months and completed on time and within the stipulated budget guidelines
Pellentesque adipiscing odio eu neque gravida vehicula. Ut ultricies diam vel est convallis non auctor dui scelerisque. Quisque at erat sem
This project was done by Jane Doe on codecanyon and cost him $6. All the work was done in under 4 days and completed on time and within the stipulated budget guidelines
Pellentesque adipiscing odio eu neque gravida vehicula. Ut ultricies diam vel est convallis non auctor dui scelerisque. Quisque at erat sem
"This project was done by Henry Doe on photodune and cost him roughly $1. All the work was done in under 1 year and completed on time and within the stipulated budget guidelines
Believe that life is worth living and your belief will help create the fact. We help your ideas come to life.
Believe that life is worth living and your belief will help create the fact. We help your ideas come to life.
Believe that life is worth living and your belief will help create the fact. We help your ideas come to life.
Believe that life is worth living and your belief will help create the fact. We help your ideas come to life.
Believe that life is worth living and your belief will help create the fact. We help your ideas come to life.
Believe that life is worth living and your belief will help create the fact. We help your ideas come to life.
The Widgetkit Lightbox allows you to view images, HTML and multi-media content on a dark dimmed overlay without having to leave the current page.
Different animations - fade, elastic and none
<a data-lightbox="transitionIn:fade; transitionOut:fade;" href="/images/demo/sample_big.jpg"><img src="/images/demo/sample.jpg" alt="fade" width="250" height="165" /></a>
Different title positions- float and over
<a data-lightbox="transitionIn:elastic; transitionOut:elastic; titlePosition:float;" href="/images/demo/sample_big.jpg" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"><img src="/images/demo/sample.jpg" alt="fade" width="250" height="165" /></a>
You can use it in a gallery
<a data-lightbox="transitionIn:elastic; transitionOut:elastic; titlePosition:float; group:gallery1" href="/images/demo/sample_big.jpg" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"><img src="/images/demo/sample.jpg" alt="fade" width="250" height="165" /></a>
Various examples in one gallery (try also using the keyboard and mouse scroll wheel)
Use #wk-ID to load widgets like slideshows or galleries in a lightbox. For example: Widgetkit Slideshow
<a data-lightbox="width:945;height:637;" href="#wk-2">Lightbox</a>
Use the HTML5 custom data attribute data-lightbox to activate the lightbox. You can set various lightbox parameters to the data attribute. For example:
<a data-lightbox="width:1000;height:600;" href="http://www.wikipedia.org">Lightbox</a>Here is a list of the most common parameters:
The Widgetkit Slideshow is the ultimate image and content slideshow for Joomla and WordPress. It's flexible, easy to customize and completely build with HTML5 and CSS3.
This is an image slideshow with eye-catching transition effects.
The Widgetkit Slideshow takes full advantage of the very user-friendly Widgetkit administration user interface. It has never been easier to create and manage all the slideshows and their different slides in one place. After you created a slideshow you can load it anywhere in your theme using shortcodes or the universal Widgetkit Joomla module or WordPress widget.
The Widgetkit Spotlight allows you to add an overlay to your images which fades or moves in on mouse hover. The overlay can be an image or HTML content. The default magnifier spotlight is a perfect match to be used with a lightbox.
If no custom overlay is set the default spotlight fades in an overlay with an magnifier image. If you define a custom overlay you can choose between different animations - fade, bottom, top, right and left.
Use the HTML5 custom data attribute data-spotlight to activate the spotlight.
<a data-spotlight="on" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> </a>
To create a custom overlay use a div element with the CSS class overlay. You can set the effect parameter to the data attribute. For example:
<a data-spotlight="effect:bottom;" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> <span class="overlay">Custom Overlay</span> </a>
You can set the effect parameter to fade, bottom, top, right and left.
De vlieginstructie bij Sanicole combineert het vereiste niveau van professionalisme met een aangename clubsfeer. Tussen de lessen door geniet je van clubevenementen en kaart je samen na over boeiende vliegervaringen.
Aeroclub Sanicole is sinds 1971 gevestigd op het vliegveld van Leopoldsburg-Beverlo.
Het vliegveld ligt in het militaire Kamp van Beverlo. Vanaf het terras van het clubhuis hebt u een prachtig uitzicht op bos en heide en ziet u de vliegtuigen van dichtbij opstijgen en landen. Hierdoor ontstaat direct een gevoel van betrokkenheid bij de vliegactiviteiten van de aeroclub.
Voor veel bezoekers is dit het moment geweest waarop zij het besluit namen om zelf te leren vliegen. Een enthousiast team van bestuurders, havenmeesters en instructeurs staat garant voor de uitbating van het vliegveld en de opleiding van piloten.
We kijken er naar uit om je te ontmoeten!
Here are some examples of headings
[heading size="h1"]H1 Heading[/heading]
To add a line beneath a heading, use the underline style. Example:
[heading size="h3" style="underline"]Your title goes here[/heading]
To mimic a module title, use the module-title style. The style attribute can also be used to add any other class to the headings. Example:
[heading size="h3" style="underline"]Your module title[/heading]
Column grid is a robust layout that is both responsive and nestable. It can accomodate upto 10 columns by using pre-defined widths. The columns are fully responsive in all devices. The following table shows an overview of the shortcode sizes you can use to create columns:
| Class | Description |
|---|---|
[column size="1-1"] |
Fills 100% of the available width. |
[column size="1-2"] |
Divides the grid into halves. |
[column size="1-3"] to [column size="2-3"] |
Divides the grid into thirds. |
[column size="1-4"] to [column size="3-4"] |
Divides the grid into fourths. |
[column size="1-5"] to [column size="4-5"] |
Divides the grid into fifths. |
[column size="1-6"] to [column size="5-6"] |
Divides the grid into sixths. |
[column size="1-10"] to [column size="9-10"] |
Divides the grid into tenths. |
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. At vero eos et accusam et justo duo dolores et ea rebum.
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores.
[grid]
[column size="1-3"]
your content here
[/column]
[column size="1-3"]
your content here
[/column]
[column size="1-3"]
your content here
[/column]
[/grid]
note To add a nested grid (grid within a grid,) use the [child_grid] shortcode
[grid]
[child_grid]
...
[/child_grid]
[/grid]
Blocks are distinct ways of enumarating points in paragraphs with numbers, dates or icons. For block-numbers, you can use any numbering or alphabetical format.
1 Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
2 Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
3 Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
4 Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
5 Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
6 Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
<p>[block_number]{number}[/block_number]Your content here</p>29:Jan
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
19:apr
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
30:Jun
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
03:aug
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
23:sep
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
10:dec
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
To use the date block style create a paragraph in the following format
[date 03:dec] your content here[/date]
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment.
Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition.
Do not dream of the future, concentrate the mind on the present moment.
[block_icon icon="icon-leaf"]Your content here[/block_icon]
You can also add a border around the icon, by using the [border_icon] shortcode
[border_icon icon="icon-7s-server"]Your content goes here[/border_icon]
Blockquotes are a nice way to show some commentary or slogan accompanied by the author or name of the commenter. To create a standard blockquote, use the [blockquote] shortcode. Inline quotations can also be defined by using the <q> element
.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
[blockquote author="author_name"] your quote goes here [/blockquote]
The [testimonial] shortcode adds an avatar and icon attribute to the native blockquote. avatar attribute shows an image of the author by specifying a url to the image. icon attribute is used to add a transparent icon that is positioned bottom left.
Believe in yourself! Have faith in your abilities! Without a humble but reasonable confidence in your own powers you cannot be successful or happy.
Head of Sales, envato
[testimonial author="author name" title="author's title" avatar="url-path-to-avatar" icon="icon"] your quote goes here [/testimonial]
To define a short inline computer code use the <code> element. For a larger code snippet use the <pre> element which defines preformatted text. It creates a new text block which preserves both spaces and line breaks.
pre {
margin: 15px 0;
padding: 10px;
font-family: "Courier New", Courier, monospace;
font-size: 12px;
line-height: 18px;
white-space: pre-wrap;
}
You can create an unordered list using the [list]. The li element defines the list item.
[list] [li]List Item 1[/li] [li]List Item 2[/li] [li]List Item 3[/li] [/list]
You can create lists with different style variations. E.g Lists with alternative stripes, lists with icons etc.
[list style="uk-list-striped"] [li]List Item 1[/li] [li]List Item 2[/li] [li]List Item 3[/li] [/list]
Adding icons to your list, makes them even look more outstanding. Check out the entire collection of icon fonts that you can use with lists here
[list style="list-icons"] [li icon="icon-asterisk"]List Item 1[/li] [li icon="icon-asterisk"]List Item 2[/li] [li icon="icon-asterisk"]List Item 3[/li] [/list]
[list style="list-icons"]
[li icon="icon-asterisk"]List Item 1[/li]
[li icon="icon-asterisk"]List Item 2[/li]
[nested_list]
[li icon="icon-asterisk"]Child Item 1[/li]
[li icon="icon-asterisk"]Child Item 2[/li]
[/nested_list]
[li icon="icon-asterisk"]List Item 3[/li]
[/list]
To create a button, use the [button] shortcode and customize it using the various parameters available
| Parameter | Description | Parameters |
|---|---|---|
| Style | Defines the button style or class | default color primary success danger link |
| href | url link of the button | n/a |
| Target | specifies where to open the linked document | _blank _self _parent _top |
[button style="default" href="#" target="blank"]title[/button] [button_input style="default" href="#" target="blank"]title[/button_input]
[button style="default" href="#" target="_self"]Default[/button] [button style="color" href="#" target="_self"]Color[/button] [button style="primary" href="#" target="_self"]primary[/button] [button style="success" href="#" target="_self"]success[/button] [button style="danger" href="#" target="_self"]danger[/button] [button style="link" href="#" target="_self"]link[/button]
You can add different size classes to your button to create button size variation using the size classes uk-button-mini, uk-button=small or uk-button-large
[button style="color uk-button-mini" href="#" target="_self"]mini button[/button] [button style="color uk-button-small" href="#" target="_self"]small button[/button] [button style="color" href="#" target="_self"]default button[/button] [button style="color uk-button-large" href="#" target="_self"]Large button[/button]
To create a button group, wrap the [button_group] shortcode around the buttons that you'd like to be in the same group.
[button_group] [button style="color" href="#" target="self"]small[/button] [button style="color" href="#" target="self"]medium[/button] [button style="color" href="#" target="self"]large[/button] [/button_group]
To create a button with icon, add the [icon] shortcode besides the text of the button. Click here to see a list of all icons
[button style="default" href="#" target="_self"]gallery [icon style="icon-camera"/][/button]
You can create icon buttons using the [icon_button] shortcode. These can come in handy especially when creating social icons. To make the icon button have the same color as colored button, add the uk-color class right after the icon
[icon_button icon="icon-twitter" url="#" target="_self"][/icon_button] [icon_button icon="icon-dribbble uk-color" url="#" target="_self"][/icon_button] [icon_button icon="icon-facebook" url="#" target="_self"][/icon_button]
Dropdowns are a creative way to provide more options on a click or hover element. With Uikit dropdown component, you can attach the dropdown to couple of elements to enrich your UI composition.
To create a button dropdown, wrap the [dropdown] shortcode around a button that you'd like to add a dropdown menu, then add the dropdowm markup right after the button. Additionally, you can add an arrow icon using the [icon] shortcode to depict a dropdown menu.
[dropdown style="uk-button-dropdown"]
[button style="default" href="#" target="_self"]Dropdown 1 [icon style="icon-angle-down"/][/button]
[nav style=""]
<li><a href="#">Menu item</a></li>
<li><a href="#">Menu item</a></li>
<li class="uk-nav-header uk-navbar-nav-subtitle">Menu Heading<div>Subtitle possible</div></li>
<li><a href="#">[icon style="icon-envelope-o"/] Menu Icon</a></li>
<li><a href="#">[icon style="icon-heart-o"/] Another Menu item</a></li>
<li class="uk-nav-divider"></li>
<li><a href="#">Separated item</a></li>
[/nav]
[/dropdown]
NOTE To use a colored menu, add the uk-color style to the nav shortcode. In this case, the uikit dropdown menu will inherit the color of the site's dropdown menu, which is set via the template settings.
You can also use button groups to split buttons into a standard action on the left and a dropdown toggle on the right.
[button_group]
[button style="color" href="#" target="_self"]split button[/button]
[dropdown style=""]
[button style="color" href="#" target="_self"][icon style="icon-angle-down"/][/button]
[nav style=""]
...menu items
[/nav]
[/dropdown]
[/button_group]
The following is a list of possible style options for the [nav] dropdown menu
| style | Description |
|---|---|
uk-color |
Use the main menu color in the dropdown menu |
uk-dropdown-flip |
Aligns the dropdown menu to the right |
uk-dropdown-up |
Aligns the dropdown menu above the toggle |
uk-dropdown-center |
Centers the dropdown menu. |
uk-dropdown-small |
Set the dropdown to be smaller |
[button_group]
[button style="color" href="#" target="_self"]split button[/button]
[dropdown style=""]
[button style="color" href="#" target="_self"][icon style="icon-angle-down"/][/button]
[nav style="uk-color uk-dropdown-up uk-dropdown-center uk-dropdown-small"]
...menu items
[/nav]
[/dropdown]
[/button_group]
To emphasize a point with an alert box, use the [alert] shortcode
[alert]Your alert message here[/alert]
You can change the color scheme of the alert box by adding the following styles: success, warning, or danger
[alert style="success"]Your alert message here[/alert]
To add a close button to an alert, use the close-button parameter in the alert shortcode
[alert close-button style="danger"]Your alert message here[/alert]
To create a large alert with added padding, use the uk-alert-large style in the alert shortcode.
All of all our customers are happy with our current and upcoming projects. The other 5% are learning the secret of appreciating good stuff. It is possible for you to do whatever you choose, if you first get to know who you are
[alert close-button style="success uk-alert-large"] [heading size="h3" style="underline"]We are because of you[/heading] <p>All of all our customers are happy with our current and upcoming projects. The other 5% are learning the secret of appreciating good stuff. It is possible for you to do whatever you choose, if you first get to know who you are</p> [/alert]
Use the panel shortcode to create panels
[panel] [heading size="h3" style="underline"]Panel Title[/heading] Your content here [/panel]
column grids .You can add style modifiers uk-panel-box-primary and uk-panel-box-secondary to change the visual appearance of the panel. You can also add the uk-panel-title to the heading to adapt the heading styling to the panel.
[panel style="uk-panel-box-primary"] [heading size="h3" style="underline uk-panel-title"]Panel Title[/heading] Your content here [/panel]
You can also add icons to the panels by using the [icon] shortcode right next to the header.
[panel style="uk-panel-box-primary"] [heading size="h3" style="underline uk-panel-title"][icon style="icon-envelope-o"/] Panel Title[/heading] Your content here [/panel]
A pretty neat way of using panels is creating biodata for a person e.g for company staff. You can use the [person] shortcode to create a panel that gives you the option to add the person's name, the title and the person's avatar.
[person name="George Freeby" title="Head of ICT" avatar="images/demo/avatar/team-1.jpg"]
<p>Change will not come if we wait for some other person or some other time</p>
<br/>
<div class="uk-text-right">
[icon_button icon="icon-pinterest" url="#" target="_self"][/icon_button]
[icon_button icon="icon-linkedin" url="#" target="_self"][/icon_button]
[icon_button icon="icon-facebook" url="#" target="_self"][/icon_button]
</div>
[/person]
You can use badges to highlight a segment of text within your content by using the [badge] shortcode
[badge]new[/badge]
You can change the color scheme of the badge by adding the following styles: note, success, warning, or danger. You can also use the uk-badge-notification to have a rounded badge, normally used with numbering.
[badge style="success"]new[/badge] [badge style="warning"]legend[/badge] [badge style="danger"]note[/badge] [badge style="note"]normal[/badge] [badge style="note uk-badge-notification"]1[/badge]
To hide or show text in a retractable panel, use the [toggle] shortcode. A good example of how the toggles can be used is in createing a Frequently Asked Question section by using multiple toggles. To have the toggle open on page load, set the state option to open; To have the toggle closed by default, set the state option to closed
[toggle state="open" title="Your toggle title here"]Your toggle content here[/toggle]
[toggle state="closed" title="Your toggle title here"]Your toggle content here[/toggle]
You can also use the toggles to show/hide code snippets by adding the code state to the toggle
[toggle state="closed code" title="Your toggle title here"]Your toggle code here[/toggle]
You can also add toggles within toggles by using the [child_toggle] shortcode within the [toggle] shortcode.
[toggle state="closed" title="Toggle title"]some text here [child_toggle state="closed" title="child toggle A"]some text here[/child_toggle] [/toggle]
Tooltips are snippets that provide more information on hover. They can be added to any element by adding the data-uk-tooltip attribute and specifying the title in the same element.
<a class="uk-icon-dribbble" data-uk-tooltip href="http://dribbble.com/arrowthemes" target="blank" title="dribbble"></a>
You can specify the position of the tooltip by adding one of the following options to the data-uk-tooltip attribute
| Options | Description |
|---|---|
pos:'top' |
Aligns the tooltip to the top. |
pos:'top-left' |
Aligns the tooltip to the top left. |
pos:'top-right' |
Aligns the tooltip to the top right. |
pos:'bottom' |
Aligns the tooltip to bottom. |
pos:'bottom-left' |
Aligns the tooltip to bottom left. |
pos:'bottom-right' |
Aligns the tooltip to bottom right. |
pos:'left' |
Aligns the tooltip to left. |
pos:'right' |
Aligns the tooltip to right. |
<a class="uk-icon-dribbble" data-uk-tooltip="{pos: 'bottom'}" href="http://dribbble.com/arrowthemes" target="blank" title="dribbble"></a>
Use the [progress] shortcode to create a progress bar in your content. The progress bar width is defined by the width option. The following options can be used in the style parameter:
| Options | Description |
|---|---|
uk-progress-mini |
Size modifier for a mini progress bar |
uk-progress-small |
Size modifier for a small progress bar |
uk-progress-primary |
Color modifier for a blue progress bar |
uk-progress-success |
Color modifier for a green progress bar |
uk-progress-warning |
Color modifier for an orange progress bar |
uk-progress-danger |
Color modifier for a red progress bar |
uk-progress-striped |
Add stripes to the progress bar |
uk-active |
Animate a striped progress bar |
[progress style="" width=40][/progress]
[progress style="uk-progress-mini" width=40][/progress] [progress style="uk-progress-small" width=50][/progress] [progress style="" width=60][/progress]
[progress style="uk-progress-primary" width=30][/progress] [progress style="uk-progress-success" width=40][/progress] [progress style="uk-progress-warning" width=50][/progress] [progress style="uk-progress-danger" width=60][/progress]
[progress style="uk-progress-success uk-progress-striped uk-active" width=45]loading...[/progress]
To create a set of tabs, use the [tab] shortcode. Uikit tabs fit nicely in responsive layouts by converting the tabs into a dropdown menu. The tabs also scale to fit its contents by adjusting the tab height automatically.
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
[tab tab_content_id="tabs_example1"] [tab_link active]Tab 1[/tab_link] [tab_link]Tab 2[/tab_link] [tab_link]Tab 3[/tab_link] [/tab] [tab_content content_id="tabs_example1"] [tab]Your content goes here[/tab] [tab]Your content goes here[/tab] [tab]Your content goes here[/tab] [/tab_content]
Vertical tabs use a combination of [tab_grid], [column] and [tab] shortcodes. The [tab_grid] shortcode is used to define the tab container; the [column] shortcode is used to define the widths of the tabs and content; the [tab] shortcode creates the tab elements.
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
[tab_grid]
[column size="2-10"]
[tab_left tab_content_id="tabs_example1"]
[tab_link active]Tab 1[/tab_link]
[tab_link]Tab 2[/tab_link]
[tab_link]Tab 3[/tab_link]
[/tab_left]
[/column]
[column size="8-10"]
[tab_content content_id="tabs_example1"]
[tab]Your content goes here[/tab]
[tab]Your content goes here[/tab]
[tab]Your content goes here[/tab]
[/tab_content]
[/column]
[/tab_grid]
Tags can be used to highlight keywords within your content. To create a tag, use the [tag] shortcode
[tag url="#"]Themeforest[/tag] [tag url="#"]envato[/tag] [tag url="#"]youtube[/tag] [tag url="#"]web design[/tag]
To create clean formatted tables using uikit style, add the uk-table class to a table. The table rows will be separated by lines.
| Table Heading | Table Heading | Table Heading |
|---|---|---|
| Table Footer | Table Footer | Table Footer |
| Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data |
You can add more styling to the table by using a combination of classes to improve the visual appearance of your table
| Settings | Productivity | Totals |
|---|---|---|
| Totals | $ 49,000.00 | |
| Table Data | Table Data | $ 10,000.00 |
| Table Data | Table Data | $ 15,000.00 |
| Table Data | Table Data | $ 24,000.00 |
You can view more examples and classes that you can use from here
To create an image, use the image shortcode. You can add the uk-thumbnail-caption class to a <div> element to apply a caption under the image.
| Style | Description |
|---|---|
uk-thumbnail |
creates a border around the image |
uk-image-round |
creates an image with rounded corners |
uk-thumbnail-caption |
Adds a caption to an image using a separate div |
uk-thumbnail-expand |
Makes the image fill the entire width of the parent container |

[image style="uk-thumbnail" url="images/demo/sample.jpg" title="sample_1" width="275" height="182" /]

[image style="uk-image-round" url="images/demo/sample.jpg" title="sample_1" width="275" height="182" /]
You can add the uk-thumbnail-caption class to a <div> element to apply a caption under the image.

<div class="uk-thumbnail"> [image style="" url="images/demo/sample.jpg" title="sample_1" width="275" height="182" /] <div class="uk-thumbnail-caption">image caption</div> </div>
You can view more examples and classes that you can use from here
Use the [modal_box] shortcode to show a popup box with overlay. The [modal_box] shortcode can also be linked with these module positions: reveal-a, reveal-b and reveal-c. By using one of these positions as your target, the modal box will show a popup of the modules that have be placed in these positions and assigned to the corresponding menu.
| target | Description |
|---|---|
reveal-a |
show modal box for modules in reveal-a position |
reveal-b |
show modal box for modules in reveal-b position |
reveal-c |
show modal box for modules in reveal-c position |
For each module linked to reveal-a, reveal-b or reveal-c, you can use Module Class Suffix to style it just like a normal module. The target parameter can also be the id of a content section.
To adjust the size (width) of the modal box, add modal-small or modal-large to the Module Class Suffix of the module.
[modal_box link target="reveal-a"]reveal-a[/modal_box] [modal_box link target="reveal-b"]reveal-b[/modal_box] [modal_box link target="reveal-c"]reveal-c[/modal_box]

[modal_box link target="reveal-a"][image style="uk-image-round" url="images/demo/sample.jpg" title="sample_1" width="275" height="182" /][/modal_box]
[modal_box button style="color" target="reveal-a"]reveal-a[/modal_box] [modal_box button style="color" target="reveal-b"]reveal-b[/modal_box] [modal_box button style="color" target="reveal-c"]reveal-c[/modal_box]
The [modal_box] shortcode can also be used for inline content by using the following sytnax:
<!-- create a link that will trigger the pop-up modal box --> [modal_box link target="mycontent"]my link[/modal_box] <!-- create the content of the modal box --> [modal_box content target="mycontent" style="mod-color"] ... [/modal_box]
To create an audio player, use the [audio] shortcode
[audio src="/images/demo/audio/sample.mp3" type="audio/mpeg"][/audio]
To create an video player, use the [video] shortcode
[video width="750" height="380" poster="/images/demo/video/envato_p_h_big.png"] [source type="video/mp4" url="images/demo/video/envato_sting.mp4"][/source] [source type="video/ogg" url="images/demo/video/envato_sting.ogv"][/source] [source type="video/webm" url="images/demo/video/envato_sting.webm"][/source] [/video]
| Element | Description |
|---|---|
<a> |
Turn text into hypertext using the a element. |
<em> |
Emphasize text using the em element. |
<strong> |
Imply any extra importance using the strong element. |
<code> |
Define inline code snippets using the code element. |
<del> |
Mark document changes as deleted text using the |
<ins> |
Mark document changes as inserted text using the ins element. |
<mark> |
Highlight text with no semantic meaning using the mark element. |
<q> |
Define inline quotations using q element.insidea q element |
<abbr> |
Define an abbreviation using the abbr element with a title. |
<dfn> |
Define a definition term using the dfn element with a title. |
<small> |
De-emphasize text for small print using the small element. |
You can find more html tags and classes that you can use from here
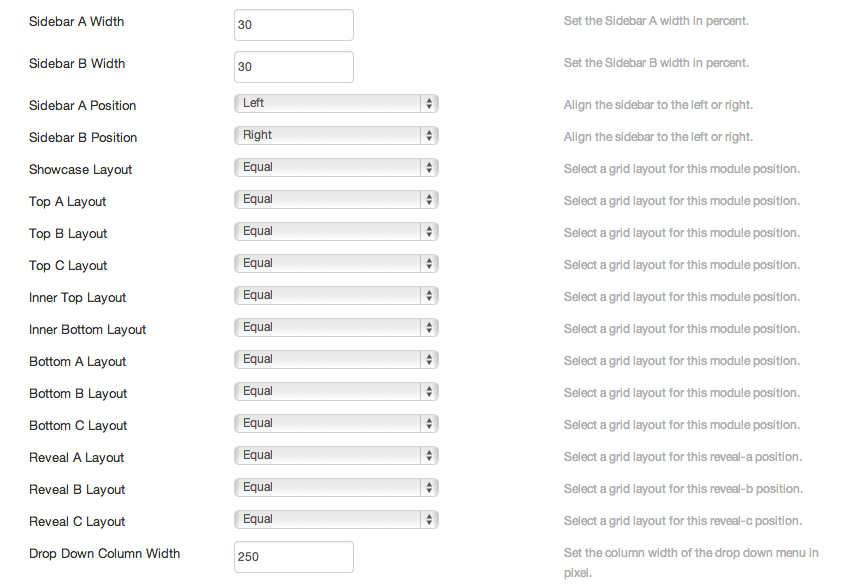
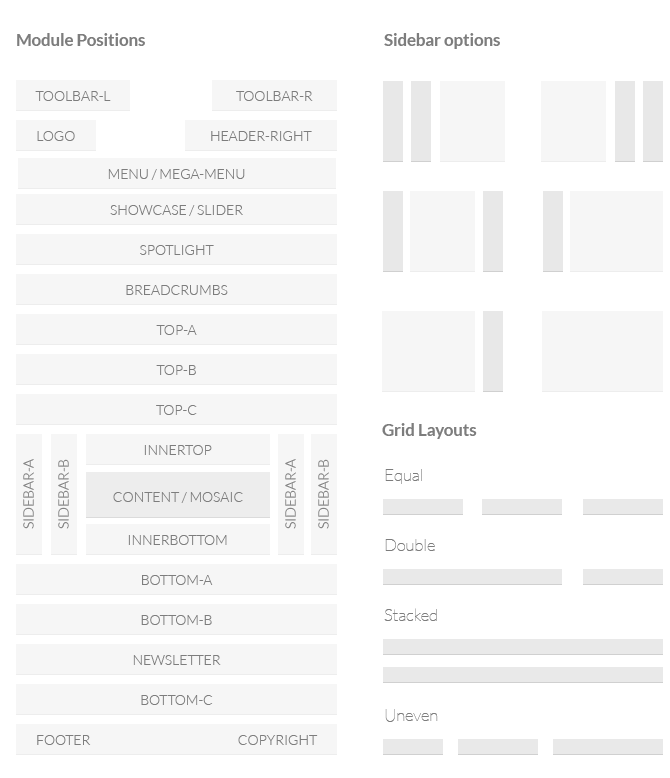
Warp framework comes with a robust layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Module layouts can have different styles and be placed in any position offered by this theme.
Each position has its own layout. You can align module layouts side-by-side, stack them or choose your own grid layout. The grid adapts perfectly to your layout even on smaller devices.

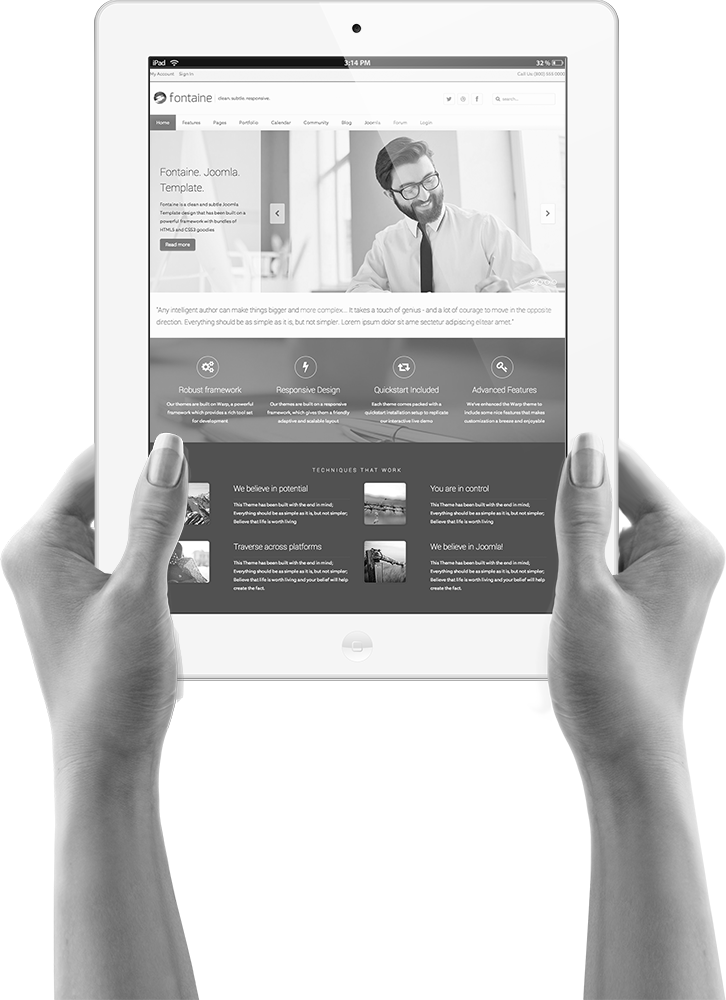
off-canvas - Appears on the left to show the mobile menu. It can used to also place other modulesreveal-a, reveal-b and reveal-c - shows a module in a popup dialog box. See this page for more informationmega-menu - You can use this position to add a third-party menuFontaine Joomla Template is now responsive! That means it supports mobile devices like the Apple iPhone, iPod Touch and Google Android.
Simply resize your browser to and see the site respond to the width of the browser
Kamperbaan 165, 3940 Hechtel-Eksel
Tel: +32 (0)11 34 27 39
website: www.eble.be
e-mail: Dit e-mailadres wordt beveiligd tegen spambots. JavaScript dient ingeschakeld te zijn om het te bekijken.
Aeroclub Sanicole is sinds 1971 gevestigd in Hechtel-Eksel op het vliegveld van 'Beverlo'.
Bekijk enkele foto's van EBLE Sanicole
Een enthousiast team van bestuurders, havenmeesters en instructeurs staat garant voor de uitbating van het vliegveld en de opleiding van piloten.
Klaar om jouw droom waar te maken: leren vliegen !
Lorem ipsum dolor sit amet sectetur elit Donec sit amet nibh dolor vivamus non arcu sanctus est penatibus et magnis dis parturient montes consectetur eleifend tempus. Cum sociis natoque penatibus et magnis orem ipsum dolor sit amet sectetur adipiscing elit
Lorem ipsum dolor sit amet sectetur elit Donec sit amet nibh dolor vivamus non arcu sanctus est penatibus et magnis dis parturient montes consectetur eleifend tempus. Cum sociis natoque penatibus et magnis orem ipsum dolor sit amet sectetur adipiscing elit